[ Nextjs 이미지 최적화 ]


변경한 부분 설명
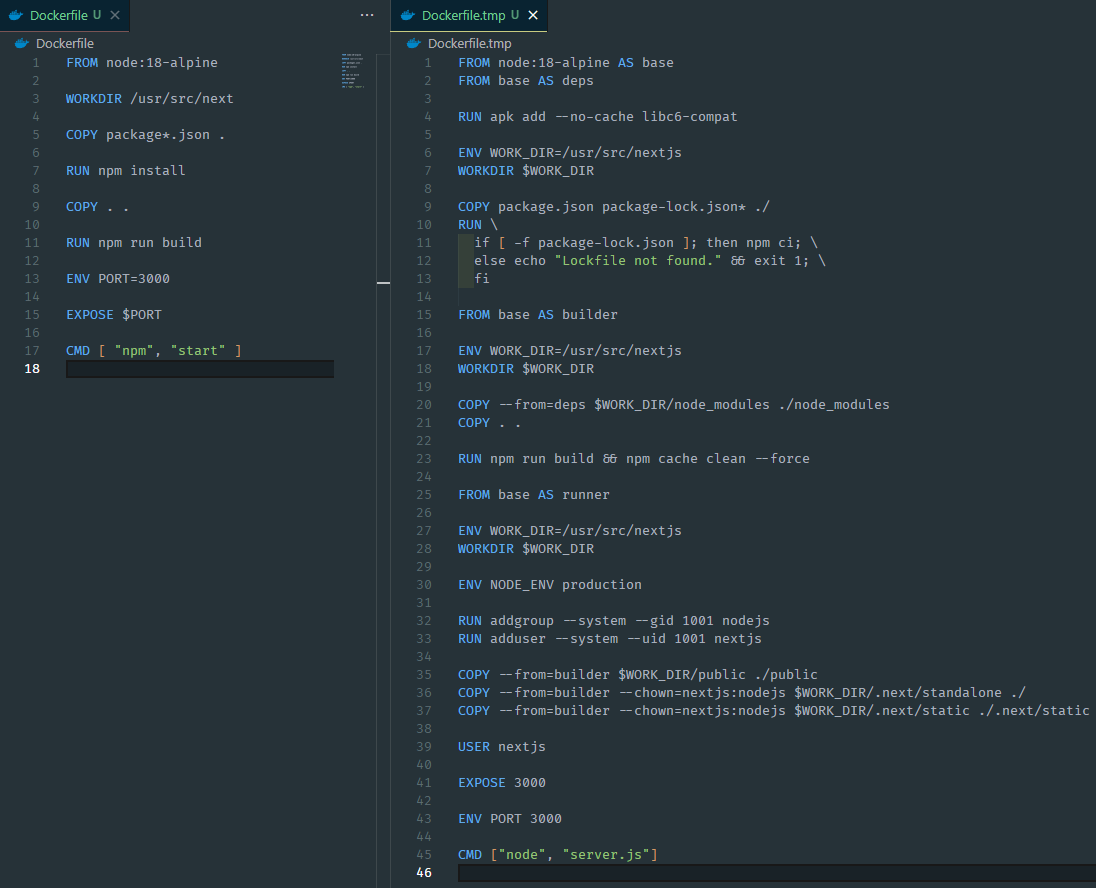
- multi stage를 활용하여, 불필요한 파일 제외
- npm ci를 통해 설치 + package-lock을 통하여 설치되는 버전 고정
- 환경변수 WORK_DIR 설정으로 유지보수를 고려
- 보안을 고려해서, group과 user를 추가하여 COPY 명령 시 --chown 사용
- next.config.js 파일에 output: "standalone" 설정 추가하여 최적화
- standalone은 수동으로 static folder, public 디렉터리 복사 과정이 필요해서 COPY 추가
[ Fastapi 이미지 최적화 ]

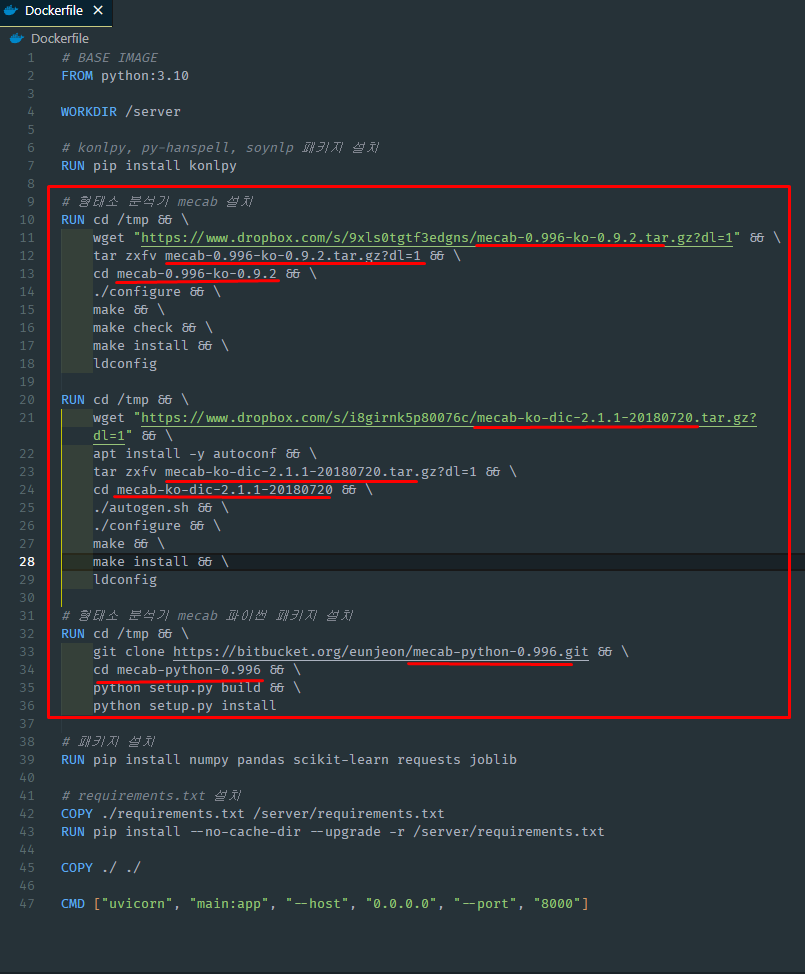
당시 mecab이 속도면에서 이득이 있어서 따로 추가적으로 불필요하게 설치를 하면서, base image의 경우에 python:3.10을 그대로 받아서 불필요한 용량 차지가 많았습니다. 그래서 이미 konlpy를 설치하기에 mecab 대신에 Okt를 사용하기로 결정했습니다.

변경한 부분 설명
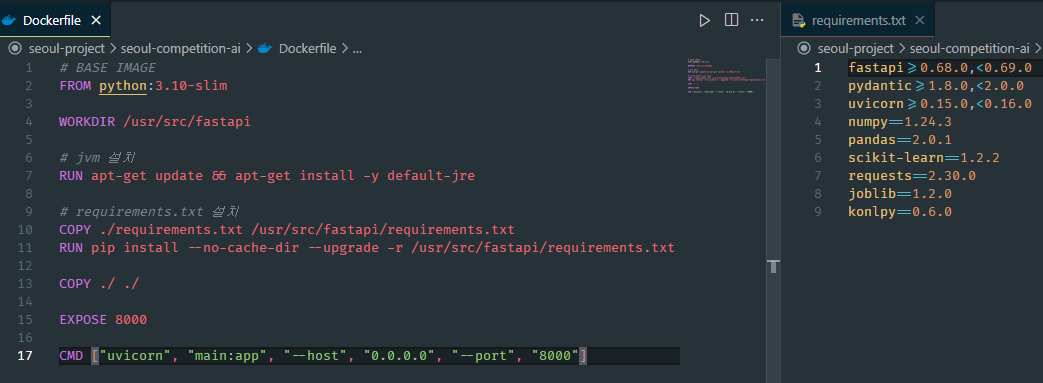
- python:3.10-slim 을 base image로 선택하여 불필요한 설치 제외
- slim은 데비안을 위한 용량을 줄인 python으로 JVM이 포함된 default-jre를 추가로 설치
- 불필요하게 pip install 을 쓰던 것을 지우고, requirements.txt에 버전을 명시에서 설치
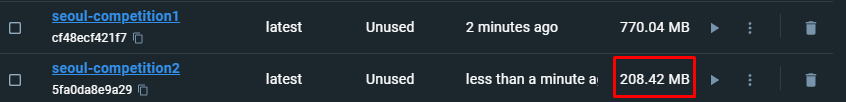
변경 후에는 이미지의 크기가 1기가 아래로 내려갔습니다. 원래는 2기가 가까이 가던 것을 줄인 것이라 매우 유의미했습니다. 만약에 jvm을 설치하지 않는다면 500메가로 줄어서 더효과적인 최적화가 될 수 있었지만, konlpy의 tokenizer들이 자바 기반으로 동작하기 때문에 어쩔 수 없이 설치해야 했습니다. docker에 대한 경험이 한 번이라도 지금 공모전 하기 전에 있었다면 고려를 했을 텐데 아쉬웠습니다.
'Project History > - Seoul Dev Competition' 카테고리의 다른 글
| Nextjs 빌드 후 이미지 경로를 못 찾는 문제 해결 (0) | 2023.05.16 |
|---|---|
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 6주차 정리 (0) | 2023.05.15 |
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 5주차 정리 (0) | 2023.05.15 |
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 4주차 정리 (0) | 2023.05.14 |
| Nextjs 폰트 최적화 시도하기 (0) | 2023.05.08 |
| nextjs typescript, tailwindcss의 eslint, prettier 설정 정리 (0) | 2023.05.08 |

댓글