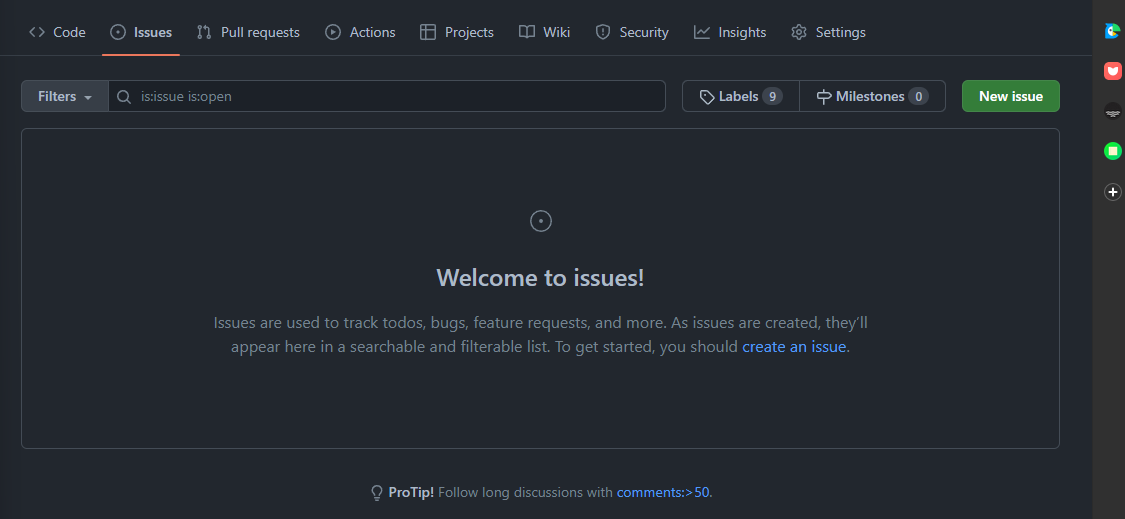
- 깃헙을 대충 쓰던 와중에 리뷰해주실 분이 생겼다. 그래서 이슈를 등록해보는 것을 해보라는 말을 들어서 처음 쳐다보았다.
- 찾아 보니 issue template를 통해서 업무의 능률을 높히는 것을 볼 수 있었다.
- 이슈의 생성, 닫기, 삭제가 가능하며.. 히스토리들을 봐야 할 때가 있으니 삭제 하지않고 기록으로 남기자.
- 이슈를 이전시킬 수 있다. Transfer this issue 이런식으로 되어 있으며 리포지토리를 고르도록 한다.
- 이슈를 핀 할 수 있다. 오른쪽 하단에 Pin Issue를 누르면 제일 상단에 표시되도록 한다.
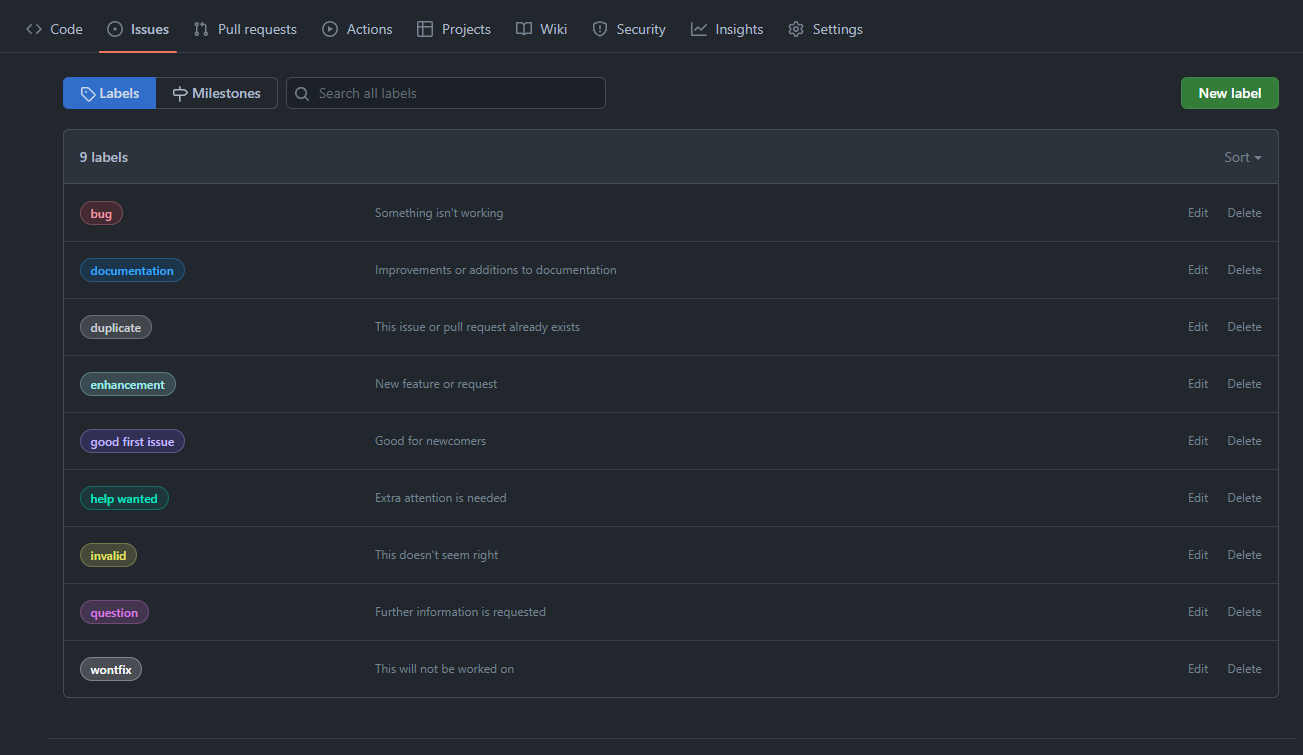
- 이슈 라벨을 생성할 수 있다. 이슈가 어떤 종류인지 구분하기 편해보인다. 라벨을 추가 삭제도 가능하다.
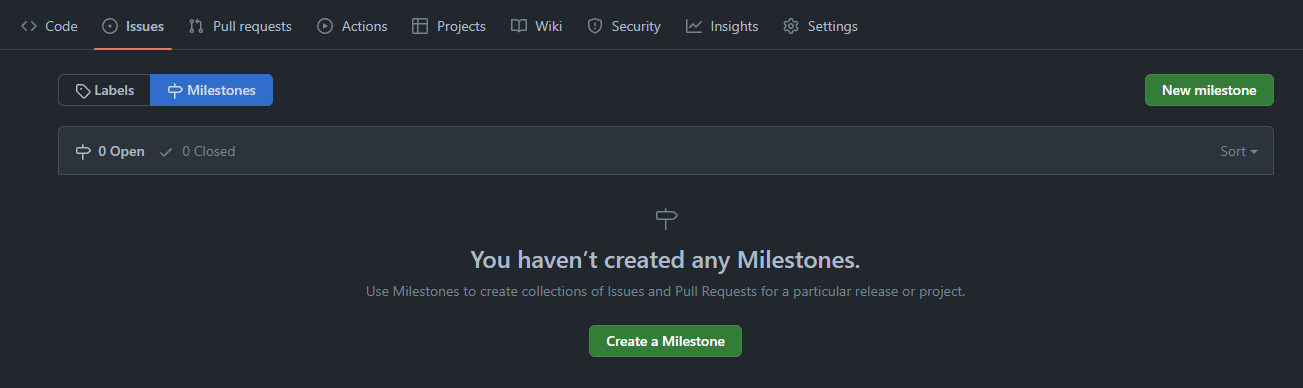
- 마일스톤 기능이 있다. 마일스톤은 이슈들을 모아서 일정관리를 할 수 있다.
-> 스프린트 개발 방법론에 활용, 달성률이 시각적으로 표시되기 때문에 협업에 용이
-> Due Date 설정 가능
- Assignees는 해당 작업의 담당자를 표시한다.








**Describe the bug** 버그 설명
A clear and concise description of what the bug is. 명확하고 간결하게 버그 설명
**To Reproduce** 재현 방법
Steps to reproduce the behavior: 이슈 위치에 대한 설명 필요
1. Go to '...'
2. Click on '....'
3. Scroll down to '....'
4. See error
**Expected behavior** 바라는, 개선될 점
A clear and concise description of what you expected to happen.
**Screenshots** 이미지 캡쳐한 부분
If applicable, add screenshots to help explain your problem.
**Desktop (please complete the following information):** 환경 설정들 설명
- OS: [e.g. iOS]
- Browser [e.g. chrome, safari]
- Version [e.g. 22]
**Smartphone (please complete the following information):** 환경 설정들 설명
- Device: [e.g. iPhone6]
- OS: [e.g. iOS8.1]
- Browser [e.g. stock browser, safari]
- Version [e.g. 22]
**Additional context** 추가적인 상황, 문제, 등 설명
Add any other context about the problem here.
'DevOps > - Github' 카테고리의 다른 글
| git stash를 애용하자 (0) | 2023.09.04 |
|---|---|
| 여러 깃허브 계정을 하나의 컴퓨터에서 사용하기 (0) | 2023.08.20 |
| Git 커멘드 정리 (0) | 2023.08.10 |
| 커밋 날짜 수정해보기 (0) | 2023.03.16 |


댓글