이번 공모전 프로젝트에서 저의 실력 향상을 위한 시도로 docker, nginx, 백엔드와의 협업, 배포를 새롭게 배우고 시도를 하고 있지만, 에이블스쿨 일정과 병행하다보니 하지 못했던 테스트 코드 작성을 시도해봤습니다!
cypress 설치 및 세팅
npm init # package.json 생성
npm i cypress @testing-library/cypress # cypress 설치
npx cypress open # cypress 브라우저로 열기설치 및 실행 방법은 매우 간단합니다. npx cypress open을 하면 랜덤하게 포트번호를 선정하여 브라우저를 열어줍니다.

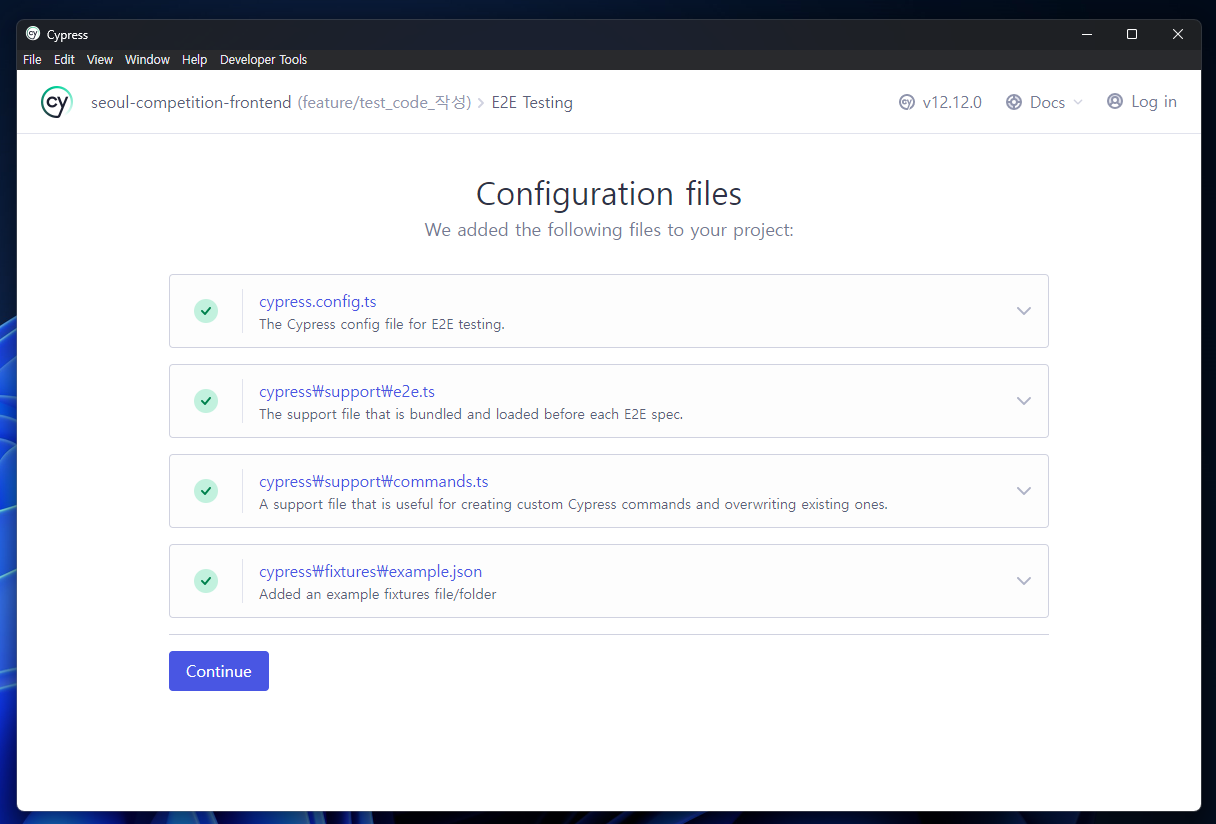
여기서 E2E Testing을 누르면 디렉토리에 cypress 폴더와 config 파일이 생성됩니다.

자동으로 생성되는 파일과 폴더 목록입니다! Continue를 누르면 됩니다.

테스팅을 할 때 사용할 브라우저를 선택해 줍니다.

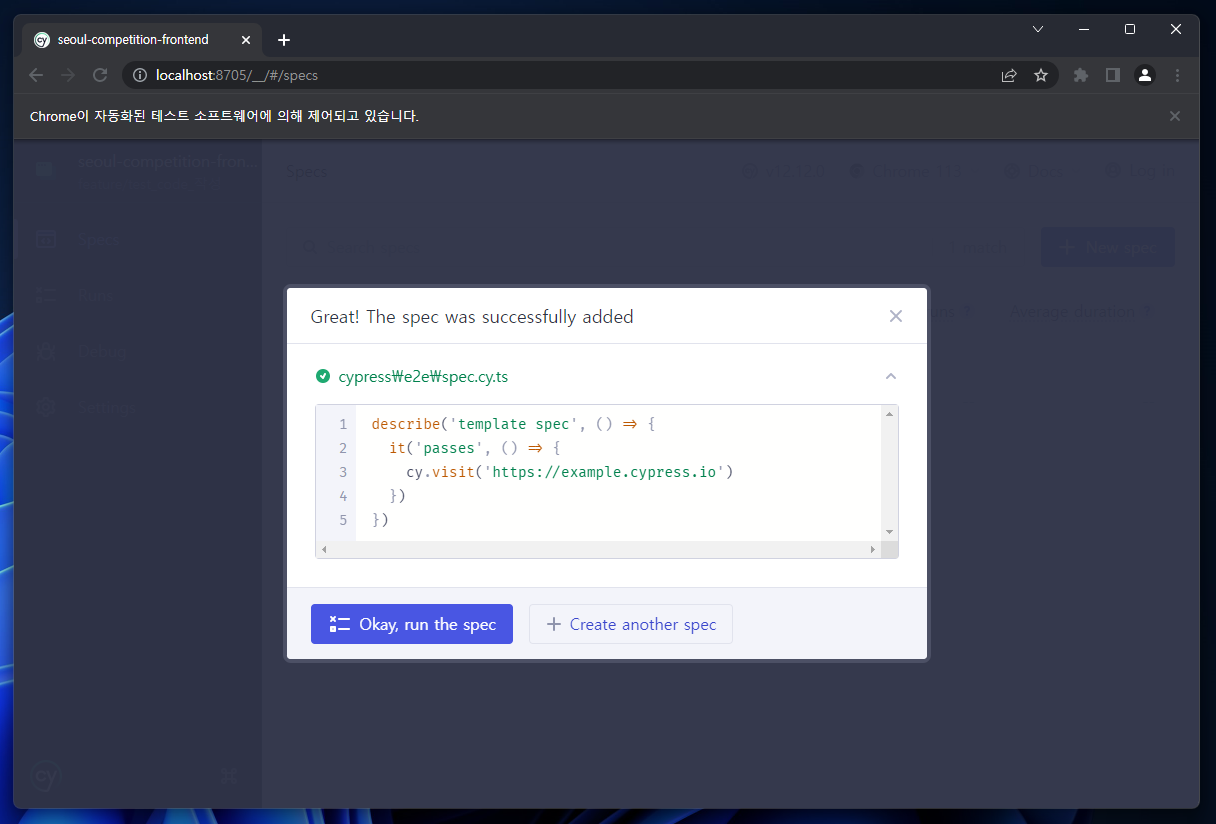
이렇게 브라우저 창이 켜지면서 나오는 UI입니다! Create new spec을 누릅니다.

이러게 해서 cy.ts 파일을 생성 가능합니다.



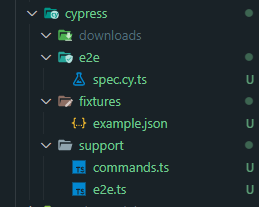
e2e test 를 선택하면 자동으로 cypress 폴더가 생깁니다.
생성되는 폴더명이 과거 cypress 버전과는 달라졌습니다.
과거
- integration: Cypress 테스트 스크립트를 보관. 파일명.spec.ts 같은 파일들을 포함
- fixtures: 테스트 스크립트에서 사용하는 정적인 데이터 및 파일을 보관
- plugins: Cypress 플러그인 관련 설정 파일을 보관
- support: 테스트 스크립트에서 사용되는 커스텀 함수 등을 보관
현재
- downloads: 테스트 실행 중 저장되는 파일들을 보관
- fixtures: 테스트에 사용할 정적 데이터 파일들을 보관.
- support: 공용으로 사용할 함수를 정의하거나, 테스트 전 사전에 실행할 코드를 작성한 파일들을 보관하는 폴더
- e2e: end to end test를 진행할 파일 보관

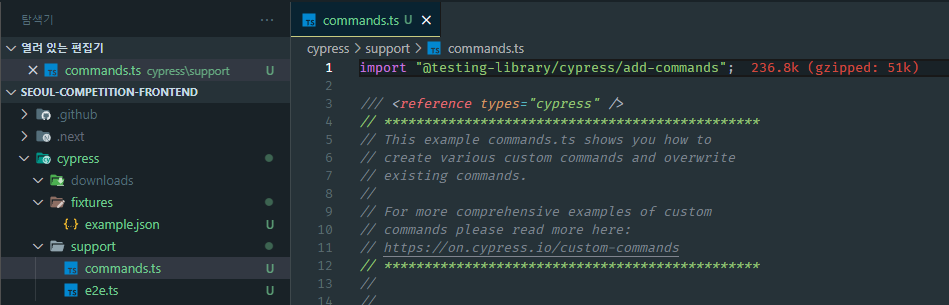
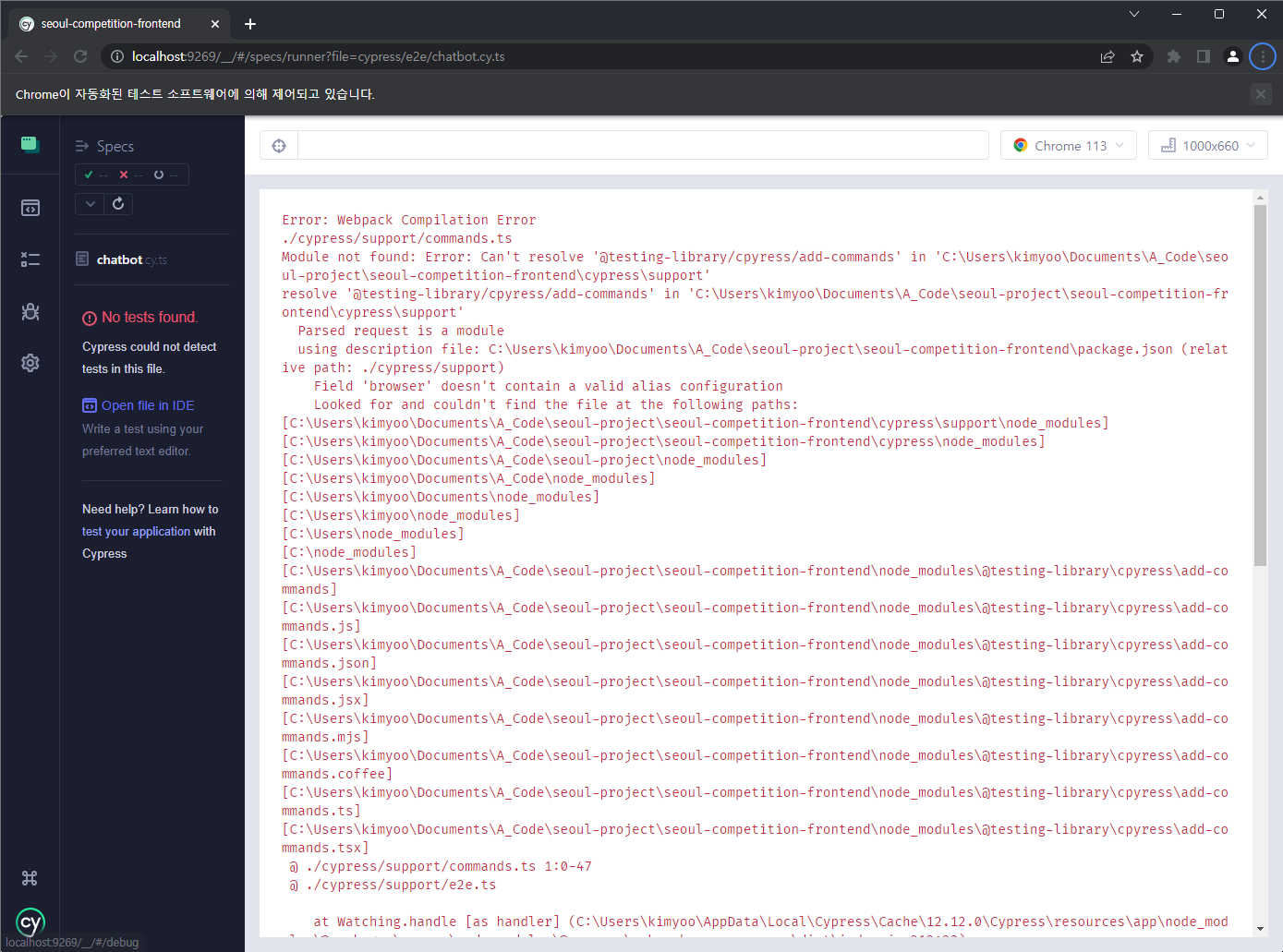
commands.ts 파일에 import "@testing-library/cpyress/add-commands";를 추가해줍니다.

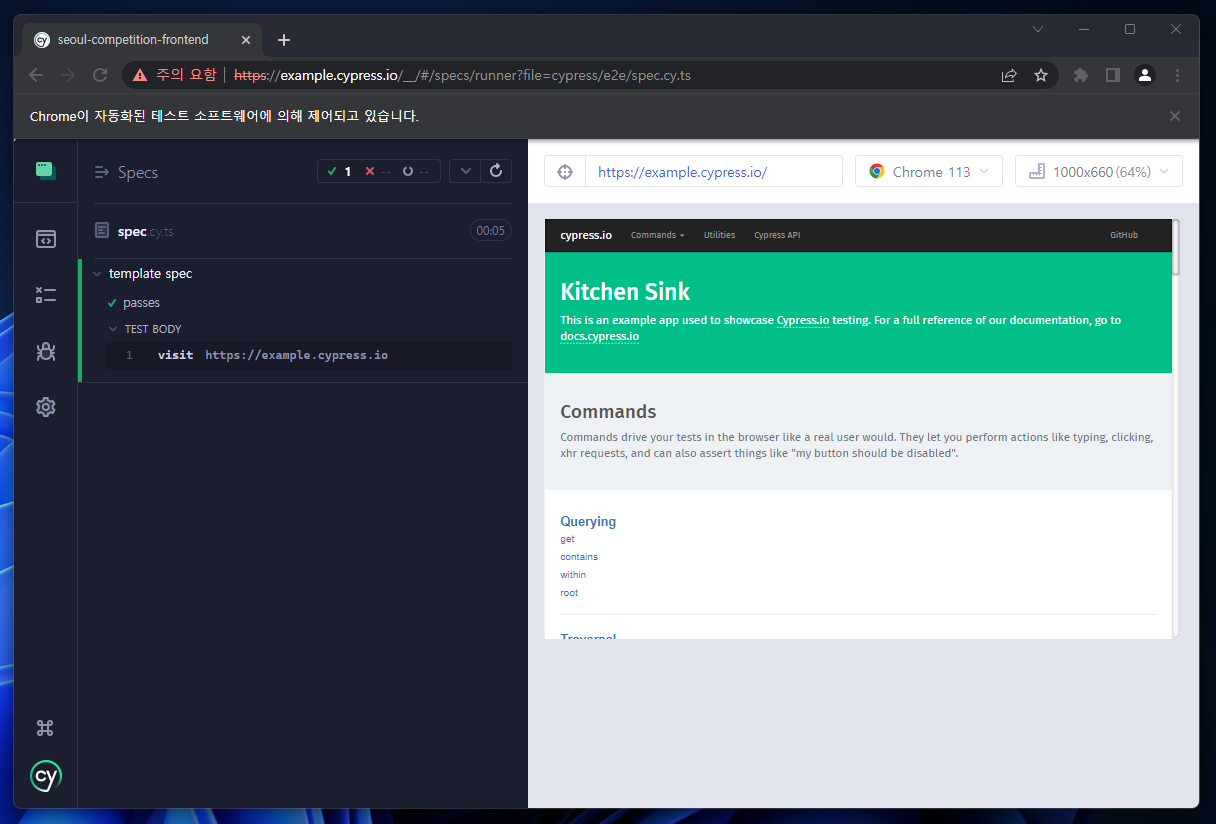
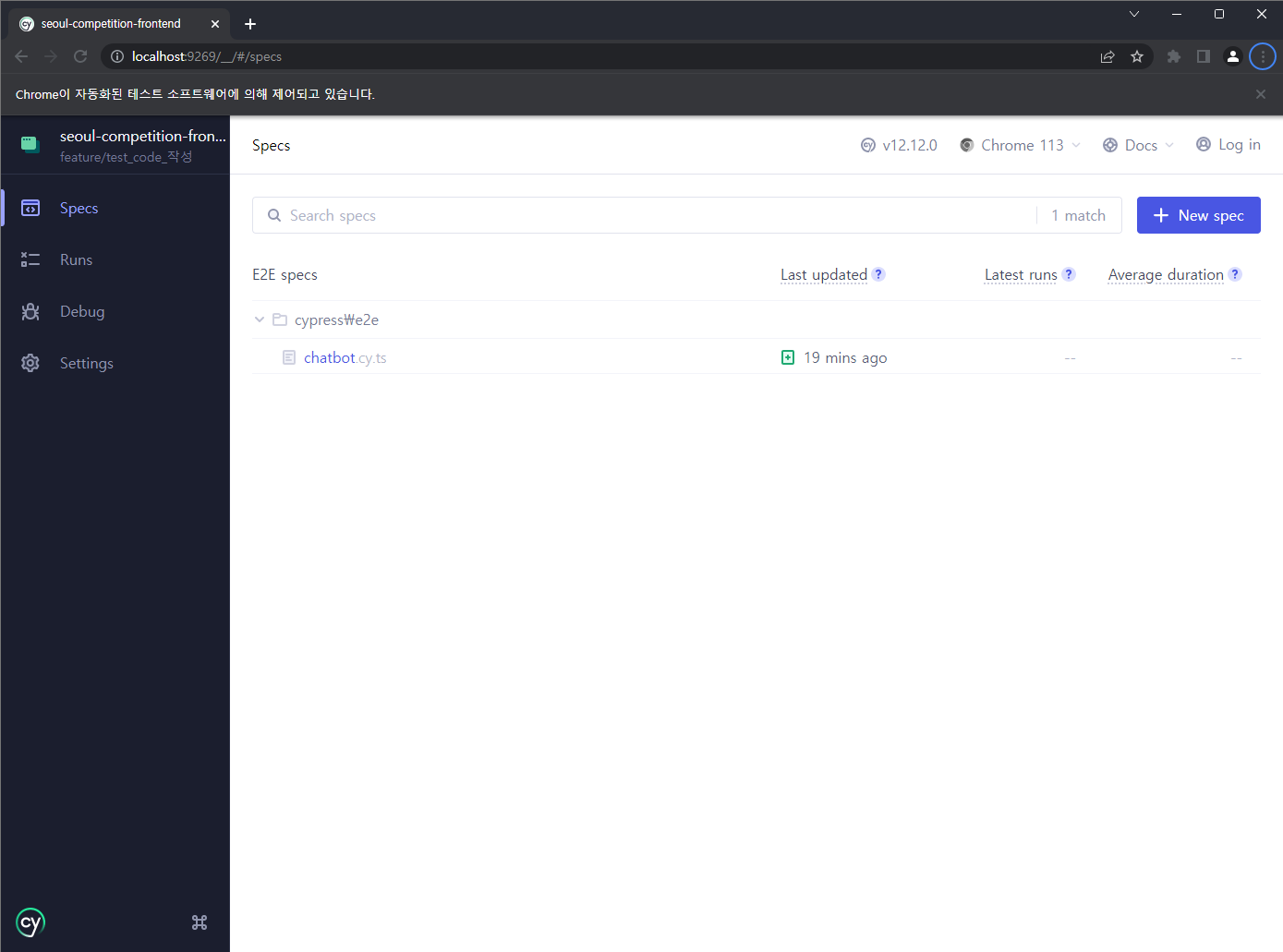
켜진 cypress의 브라우저를 보면 매우 깔끔하게 정리가 되어있습니다. cypress 폴더 내의 e2e 폴더를 트레킹하여 브라우저에 표시를 해주고 있습니다.


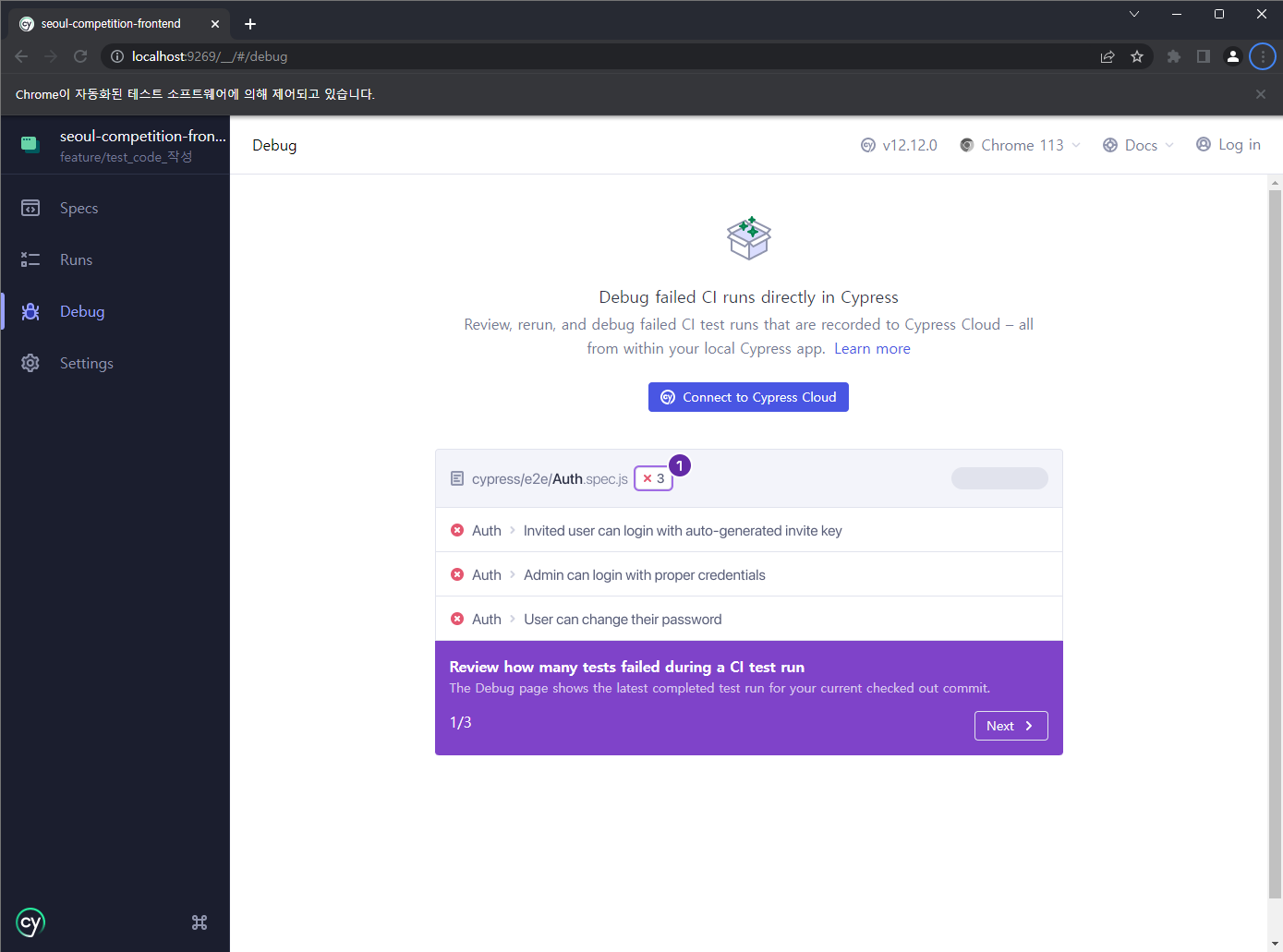
위처럼 에러가 나는 경우의 UI도 확인해 볼 수 있습니다!
참고
https://docs.cypress.io/guides/guides/command-line
Command Line | Cypress Documentation
What you'll learn
docs.cypress.io
https://www.browserstack.com/guide/how-to-run-cypress-test-automation
How to perform Cypress Test Automation | BrowserStack
Learn how to setup and run automated Cypress tests from scratch. Use BrowserStack to run Cypress tests and improve your testing efficiency.
www.browserstack.com
https://hoon1994.tistory.com/73
Cypress 3편. 기초 정리
Cypress 기본적인 사용 방법, 주로 사용하는 함수 등 정리 Cypress 설치 시 기본 폴더 구조 (v10.6.0 기준) downloads 테스트 실행 중에 다운로드되는 파일이 보관됨. e2e e2e 테스트 파일들을 보관. fixtures 테
hoon1994.tistory.com
'Project History > - Seoul Dev Competition' 카테고리의 다른 글
| Nextjs에서 React-Query를 사용한 무한 스크롤 구현 경험 정리 (0) | 2023.05.27 |
|---|---|
| Nextjs 빌드 후 이미지 경로를 못 찾는 문제 해결 (0) | 2023.05.16 |
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 6주차 정리 (0) | 2023.05.15 |
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 5주차 정리 (0) | 2023.05.15 |
| Nextjs, Fastapi의 Docker Image 최적화 진행하기 (0) | 2023.05.15 |
| 서울 열린데이터광장 공공데이터 활용 웹 개발 - 4주차 정리 (0) | 2023.05.14 |


댓글